Five Website Design Trends We Love

With so many website design trends developing all the time, the Tingalls’ team often steps back to take a look at what’s emerging in the industry. Our group of talented and diverse designers each has an opinion on their favorites. We all agree, however, that we always need to be up to speed on the latest trend so we can continue to create award-winning designs for our customers.
Knowing what looks are most popular and how they can be used is a good idea. It not only helps us but will help you make the best choices for your website whether it be a new one or a redesign.
Design Trends
At Tingalls Graphic Design, we are particularly excited about the aesthetic aspects of the latest website design trends. So, when we swapped ideas on upcoming trends, we saw lots of exciting new ones and ones that we are already using to create fantastic web designs with a variety of looks. Below is a list of our top five trends, an explanation on what they are and why we included them.
1) Stylized/Unique Design
The competition is fierce to look fresh and stand out and this is where your website must shine. A stylized design from a web designer will make your web presence pop! Right now, there are a few particular design styles that are showing up on our radar.
Flat design:
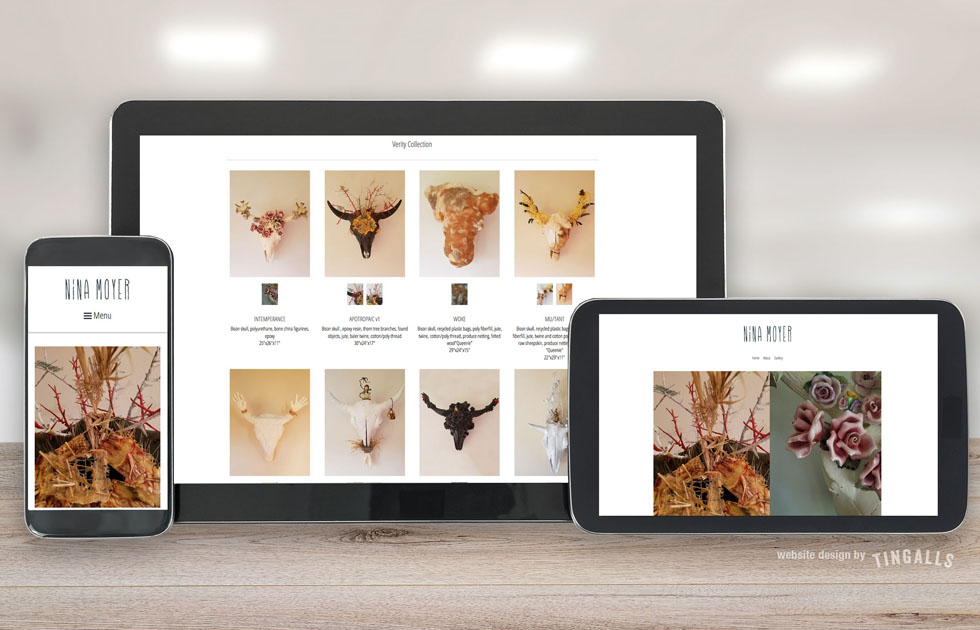
A clean, crisp look and really isn’t considered a trend anymore, but there are a lot of sites that haven’t embraced it. The versatility and ease of integration make it a designer favorite. Our client Nina Moyer used this style to make her art the focus of the page. It takes a minimalist design approach and features open space, bright colors, and simple two-dimensional illustrations that can load quickly.

“I’ve always liked the look of Flat Design, reducing the clutter presents a friendly appearance, but I like where it’s heading more. With the reemergence of this look, I’m seeing the addition of shadows, gradients, animations that are still clean but done in a way that is creating more depth and making this trend keep up with the times.”
Responsive design:
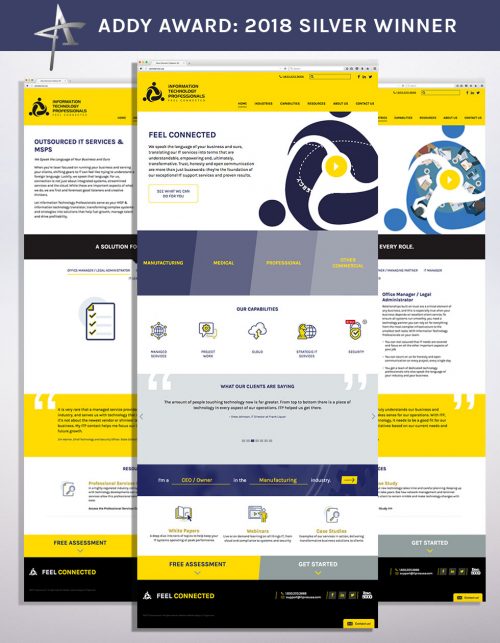
This is designing for, as the name says, response. ITProusa embraced this trend for their site. We designed it to automatically react to the user’s interaction when navigating on the site. A seamless resizing, hiding, shrinking, or enlarging, etc. of the website happens when moving from one device to another as well. It’s just not good enough to be mobile friendly. Today’s websites’ need to respond not only to the user’s environment but also to the user’s behavior – think orientation, device switching, and user access.

“This is so much more than a trend! It’s essential. Ever evolving technology and handheld devices require the latest Responsive Design. Your website may look bomb on a desktop, but if it doesn’t translate to a smaller handheld device, the user experience is going to be skewed. If our design doesn’t evolve with our technology, what’s the point?”
Gradient design:
A design technique that adds a unique touch to a website and even though it too has been around for some time, we are now seeing it not only in the website style but also in logos and secondary elements. A gradient is the gradual blending from one color into another color. It allows us to introduce a new color in a genuinely pleasing way while making objects stand out and adding a bit of realism and depth to objects. Dane Dances is a beautiful example of using gradient design in the header.
“I think it’s best to pick up visual trends that are easy to update when they start becoming dated. Gradient design is a great example of this! It’s like updating a classic sofa with a fabulous pillow collection. It complements not only the sofa but the whole room!”

2) Bold Color Palettes
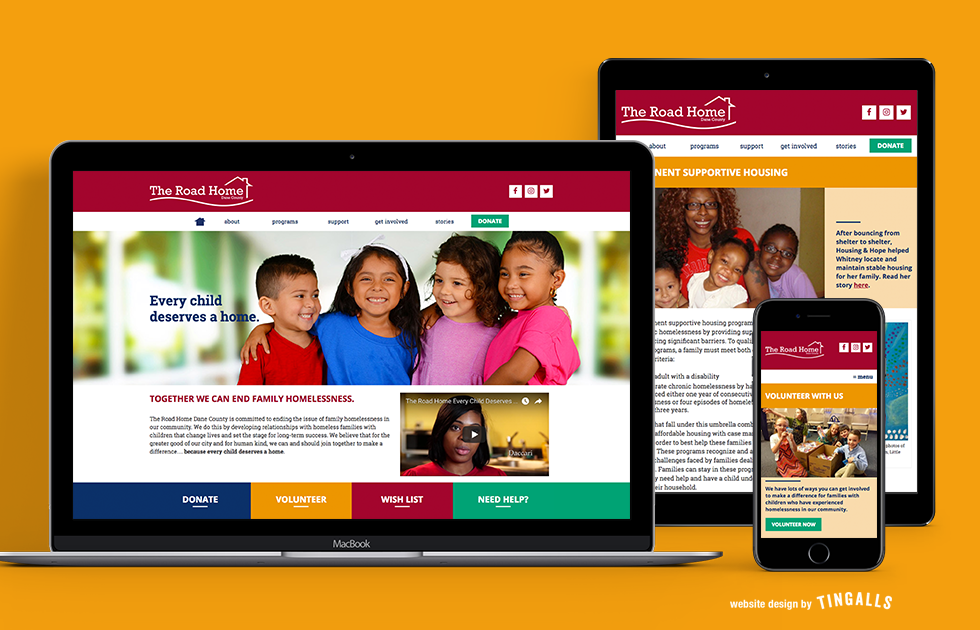
Visual impact inspires, and that’s exceptionally true for the color scheme of your website. This year’s website design trends involving color span the spectrum and make no apologies for the bold combinations that have been put forth. The overall theme is a gorgeous balance, including natural, contemporary, elegant, futuristic, and even minimal as long as it is sure in its genre and brand. The Road Home website uses a strong color theme and just enough white space to create an effective counterpoise.

“I love playing with color, but I don’t think that brands should jump on color trend bandwagon just because it’s the current thing. Focusing on the look of your brand is critical. For something like a special event such as a trade show, it can be fresh and exciting to add in some new colors outside of your brand colors, but it should always complement your brand and align to the standards that were initially set up.”
3) Customized Graphics/Illustrations
This is a particularly exciting trend for us because it is one of our specialties and one, we feel is here to stay. Creating a unique graphic or illustration that is specially designed will feel far more custom than inserting a few stock photos. It adds a human element to your site and creates a friendly user experience. A robust, and unique design is essential to your brand’s reputation. Here’s a fun example from one of our favorites the Doulaing the Doula

“Because it is personalized, it seems less like a trend and more like a movement. I love illustration, and there are so many ways to incorporate it into branding and design. From hand-lettered typography to custom images for an event or brand graphics, icons for websites or posters!”
4) Technical Visuals
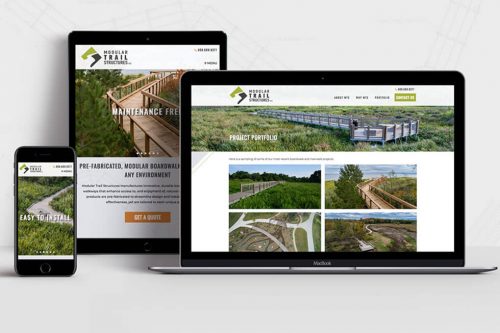
Attention-grabbing visuals like the videos and animation in the Modular Trail Structures site are perfect for a site that needs to give a lot of information efficiently. This year we are seeing a lot more of these elements on relevant landing pages and sometimes even as the background. It’s a fantastic way to quickly tell a story and give the feeling of interacting with your users without being too wordy in your text.

“As a background, it works well if there are a solid purpose and message behind it. Use elsewhere, and I think it’s a great way to communicate valuable information. Video is where social media is heading, so it only makes sense to have it integrated into your site if and when it makes sense.”
5) Interactive Elements
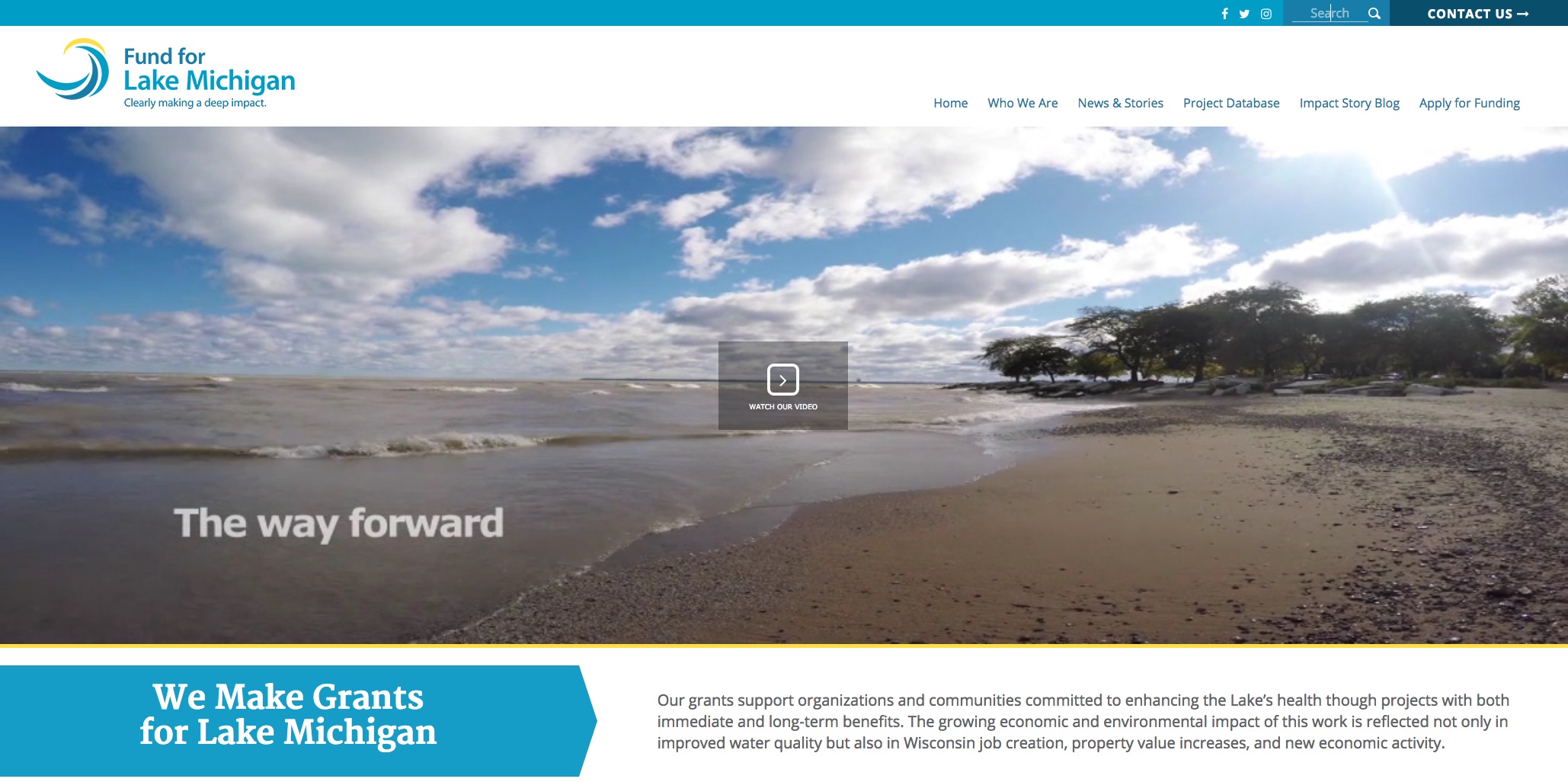
Cool, entertaining, and the perfect way to engage your audience, interactive design trends include search capabilities, dynamic scrolling, full-screen dropdown, and chatbots. The intention is to make navigation easy and engage the viewer. A consistent, user experience should be built into the design and offer a seamless way to explore your site. Fund for Lake Michigan is an example of using a search feature to help navigate an information-rich site.

“I think people want to get to what they are trying to find fast, so mega menus, dynamic scrolling, and helpful chatbots can lead them through the site efficiently. But the look and use of these elements should represent the feel and personality of the brand. They should also achieve the desired functionality without taking away from the overall look of the site.”
Final thoughts
Keeping your website current can be a great way to keep your business heading in the right direction. As a necessary part of your brand and your business, keeping up with the latest website design trends allows your site to evolve with the times.
It’s all in creating the right mix. Too much or not enough of a trend can diminish the trust you’ve built in your brand and with your customer. The design should firstly, make sense for your business. Specific trends like chatbots or background videos could be the wrong look for your industry. Or they could be the perfect way to stay ahead of the competition.
It is important to remember that to stand out: you must stand apart. At Tingalls Graphic Design, we’re here to keep you standing out in all the right ways. Contact us today to reevaluate your existing site or for an entirely new design that will be as special and unique as your business