Is Your Website Mobile Friendly?
 People are using their mobile devices more and more to search the web, which beckons the question: is your website mobile friendly?
People are using their mobile devices more and more to search the web, which beckons the question: is your website mobile friendly?
If you’re not sure, the easiest way to answer this question is to simply view your website on a mobile device. If all the sections on your homepage load properly, you should be in good shape. If you’re finding that your site has overlapping boxes, is missing text areas, or you’re unable to access all the pages in your drop down menu, your website might need to be recoded or enhanced for mobile devices.
There are a few options when it comes to making your site mobile friendly, including creating a “parallel” mobile version of your site, or building you site in a way that looks good on any device, which can be done with CSS (Cascading Style Sheets), adaptive or responsive design.
Creating a Mobile Version of Your Site
Creating a parallel version of your website is one way to optimize it for mobile devices. This is accomplished by utilizing what’s called mobile-site-design services, which are free or low cost. The problem is, if your parallel mobile site has a second URL, it could wreak havoc on your SEO efforts. The search engines may have trouble finding it, or if it’s optimized (which every website should be), it will begin competing with your original site. At Tingalls Graphic Design, we’ve found that following Google’s advice on having a single URL is best. This is true for websites — as well as for your blog, which should live under the main URL of your site.
Some believe that having a parallel site, with it’s own URL, is a better choice than not being mobile optimized at all. From my experience with SEO, this is not the case. Once you split your brand into two websites, you split your traffic. When this happens, Google is not seeing you as one cohesive company, and your website authority will suffer.
Making Your Website Truly Mobile Friendly
So, you may be wondering what the good choices are. Two great options are altering your website to include adaptive or responsive design. Let’s take a look at what these two terms mean, and which might be right for you.
CSS
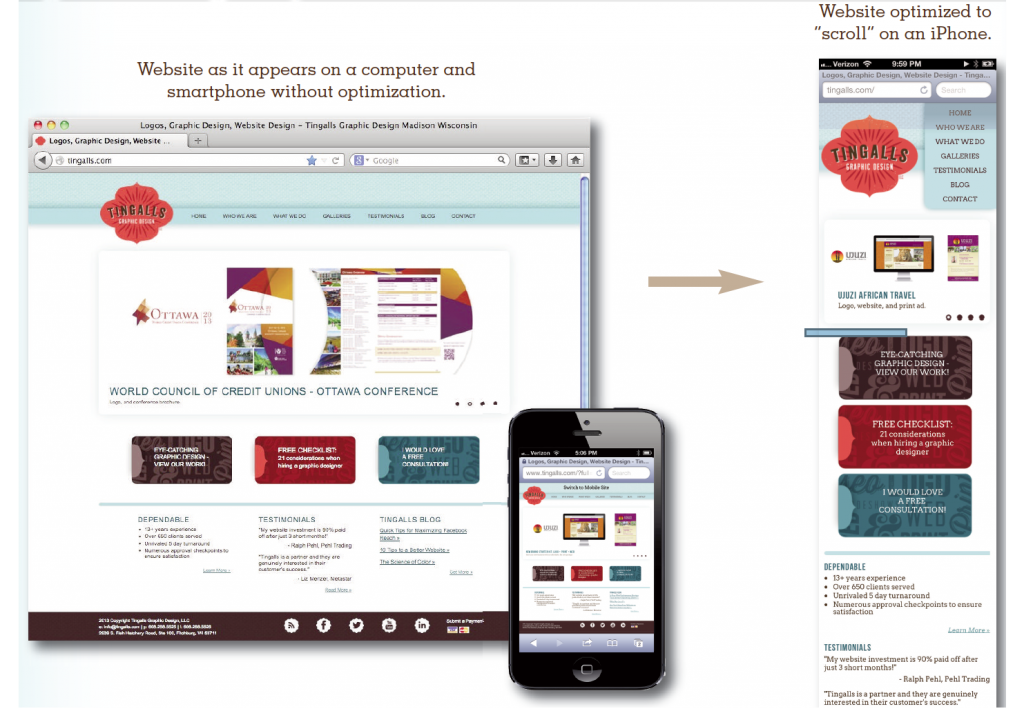
Websites designed with html and CSS coding language render beautifully in all modern desktop browsers and mobile devices (example on left, below). If you want a website that will reorganize your data and allow the site to “scroll,” your site needs a smartphone detection script, along with adjustments made to the CSS, to do so (example on right, below). Tingalls typically designs websites with CSS and html. This type of coding is dependable and affordable.
Adaptive Design
This type of website design is like the Mercedes of websites. It’s for larger companies that have a budget that can handle the higher price tag of adaptive design. In a nutshell, adaptive design identifies the type of device a person is using (iPhone, iPad, Android, Tablet, etc.) and then automatically generates a mobile page to match the capabilities of the device. This provides each user with the very best user experience.
Responsive Design (aka Responsive Theme)
For those of us that don’t have a Mercedes budget (yet), responsive design is a more affordable solution that works very well on mobile devices — as well as on laptops and desktops. In essence, the responsive theme takes a look at the screen size you’re on, and adjusts the layout, and size of the imagery, accordingly. And if you change the size of the window on your desktop, the responsive theme resizes your website accordingly.
This is an excellent feature because your site will look great whether it’s on a smart phone, or being displayed full screen on a 27” Mac. The responsive theme is a great choice if you’re looking for more sizing flexibility than the CSS option mentioned above provides.
Need help with making your website mobile friendly?
Contact Tingalls Graphic Design for a free consultation. We’d love to help your business grow!